Slot Machine Demo (Made with Cocos Creator)
Used Javascript and Cocos Creator HTML5 game engine to make a simple slot machine web game demo for job interview purpose.
Game loads very fast and runs smoothly in mobile browsers even on low-end devices.
Future improvements:
Lazy Loading of Assets: Only load the assets needed for the initial spin, and load additional assets in the background while the game is already running. This will further improve loading times on mobile devices.
Symbol Pooling: Instead of generating symbols each time, pooling the symbols and reusing them for spins. This would optimize memory usage and performance, especially on low-end devices.
Improve RNG Logic: Enhance the random number generator (RNG) to better simulate real slot machine behavior, balancing payout rates over time. Experimenting with different payout configurations to make the game more dynamic.
Add Progressive Animations: Add more interactive elements or animations when reels are spinning, and use shader effects to improve the visual appeal of winning lines.

Technical key points:
Generate reels and symbols
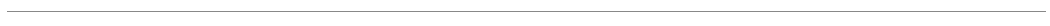
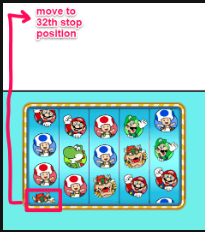
There are 5 reels. For each reel, there are 32 stops.
In the code, in each reel container, initially generate 32 stops growing upwards.

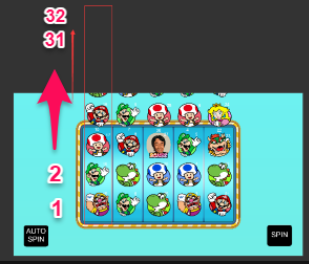
Use mask component
Use the mask component on the board node to create a rectangular rendered mask to hide the stops outside the board.

So that all child nodes will only appear inside the mask's boundary.

Move symbols in cycle while spinning
For every stop, move downwards a fixed distance every frame,
Once it moves out of the bottom boundary of board, rest its position to the tail of the 32 stops,
which is the current tail stop’s position plus (padding + stopHeight), then set this stop as the new tail stop.
This way, the 32 symbols on each reel will spin in cycle
and it creates a illusion that there are endless symbols keep spinning in each reel.

Note:
By keeping to reuse and reposition these 32 symbols generated initially rather than destroy them after out of boundary,
we avoid creating any more instance of symbols while game running to save memory and improve performance.

Stop spinning at the winning symbol
This is a slot machine demo with a single pay line placed at the center of the reel's container.
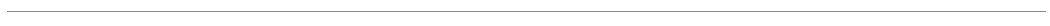
When the reel is rolling its last round, when the winning symbol position just passed the pay line, the spinning will be stopped.

In order to place the center of the winning symbol exactly on the winning line, each stop’s Y position will be readjusted by subtracting an amount equal to:
deltaY=winningSymbol.y-payLineY
Also, each reel’s winning symbol’s index from 0 to 31 will be generated by Random Number Generator (RNG)

Listening for reels finishing spinning
In game.js, set up listeners for “spin-completed” events dispatched from each reel.
this.node.on(spin-completed', function (event) {
// counts all the reels that completed the spin
that.spinCompletedCount++;
})
This is something like the Observer pattern where we set up event registers on game object nodes.
The benefit of this design pattern is that the class who dispatched the event doesn’t need to manage which classes need to do certain reactions to this event,
and these classes who registered listener to this event will manage their own triggering logic.
| Status | In development |
| Platforms | HTML5 |
| Author | Max |

Leave a comment
Log in with itch.io to leave a comment.