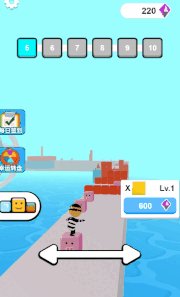
Cube Race (Cocos Creator support 3D)

This game is based on a template source code I bought from the source code store.
China has the biggest Cocos Creator community and this game is built with Cocos Creator v3.1.1 and Typescript.
About the source code and project files, I purchased the multi entity license. By having the license, also double checked with the author, I can use it for any commercial use also can reveal some of the technical details.
- This HTML5 game can run smoothly on mobile web browsers. The loading is as fast as native mobile game built with Unity.
- Game can be released on Facebook Instant Game platform, Google Instant Play, Wechat Mini Game platform.
- Can build a web mobile version and make the package as small as possible with just 1 to 2 levels and use it to make Playable Ads. About playable ads: https://www.facebook.com/business/ads/playable-ad-format Offer people the chance to preview your game right from your ad before they install.
Stay tuned for more technical posts revealing the implementation details and deconstruction of the game mechanic.
Project assets and structures
Level prefabs
To make the game more efficient, each level is stored as a prefab rather than a scene.
In each prefab, only store the different parts between different levels.
This way when switching to the next level, the common parts between levels like the skybox or environments don’t need to be regenerated.
UI prefabs
Animator & animations

Core Features and Implementation
Generate obstacles
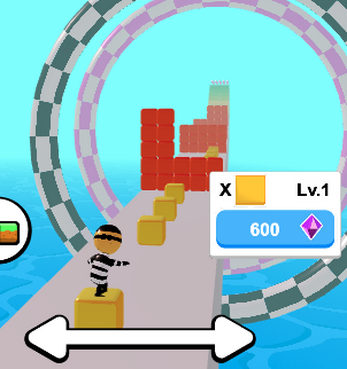
In yellow square, shown in the picture, represents a group of cubes forming into a wall obstacle in the level.
each array represent a layer of cubes.
In each layer, use 1 to represent a cube.
Use this way to store the level data, it can reduce the size of level data, compared to using real cube prefabs to put in the level map that way each cube’s position, size and other properties will be stored in the level data files which will take longer time to load at running time.
Another benefit of storing level data this way is that for each wall made of cubes, you can start generating it until the player gets close enough to the wall, in other words, when the wall enters the view of the camera.
This way when start a level, it takes less time to render the wall of cubes initially, and gradually instantiate new walls as the player moves on, avoiding a strike on the performance.
Stack the cubes
to be filled
Player move forward along the track
to be filled
Pass obstacles
to be filled
Camera cinemachine effect
to be filled


Leave a comment
Log in with itch.io to leave a comment.