Rocky The Kid (Made with Cocos Creator)
I released this game on PlayPass platform:
https://rocky-the-kid.playpass.games/
Playpass https://playpass.games/ is a one-stop platform where you can create, launch, and monetize web games your community will love.
-------------------------------------------------------------------------------
Made with Cocos Creator.
Simple and addictive game!
Endless fun with procedurally generated levels.
-------------------------------------------------------------------------------
Does this game remind you of DK: Jungle Climber ?

Working on using WebSocket to update other players’ scores and positions in the climbing race.
Planning to release this game on https://www.oooh.tv/
---------------------------------------------------------
This game is made with Cocos Creator.
Cocos Creator is a cross platform game engine, you can code in javascript or typescript and then build to native version or HTML5 webgl version.
- This HTML5 game can run smoothly on mobile web browsers. The loading is as fast as native mobile game built with Unity.
- Game can be released on Facebook Instant Game platform, Google Instant Play, Wechat Mini Game platform.
- Can build a web mobile version and make the package as small as possible with just 1 to 2 levels and use it to make Playable Ads. About playable ads: https://www.facebook.com/business/ads/playable-ad-format Offer people the chance to preview your game right from your ad before they install.
---------------------------------------------------------
Cocos Creator is designed to be performance first:
You can try this game on your phone to see how fast the game loads and how smoothly it runs.
This is the power of Cocos Creator which is a game engine focusing on not only Native platforms, but HTML5 web platforms.
You might say Unity can also do WebGL build and play in browsers.
However, Unity WebGL doesn't support mobile devices. See https://docs.unity3d.com/Manual/webgl-browsercompatibility.html
“Note that Unity WebGL content is not currently supported on mobile devices. It may still work, especially on high-end devices, but many current devices are not powerful enough and don’t have enough memory to support Unity WebGL content well. For this reason, Unity WebGL shows a warning message when trying to load content on mobile browsers (which can be disabled if needed).”
Drawbacks of Unity WebGL:
- Does not run well on mobile devices.
- If you have a WebGL only bug it could be difficult to track down (no source maps for example).
- The output is not exactly lightweight.
- Unity is not open source.
---------------------------------------------------------------
Core game features:
to be filled
Cocos Game Engine Usage and Features:
to be filled
How to open the project after downloading the source code?
Download the Cocos Creator Engine from:
https://cocos2d-x.org/filedown/CocosCreator_v2.0.10_win
https://cocos2d-x.org/filedown/CocosCreator_v2.0.10_mac
Must use 2.0.10 version
After opening the project, first open the mainMenu scene as shown in the picture. Then click play button to preview the game in the browser.
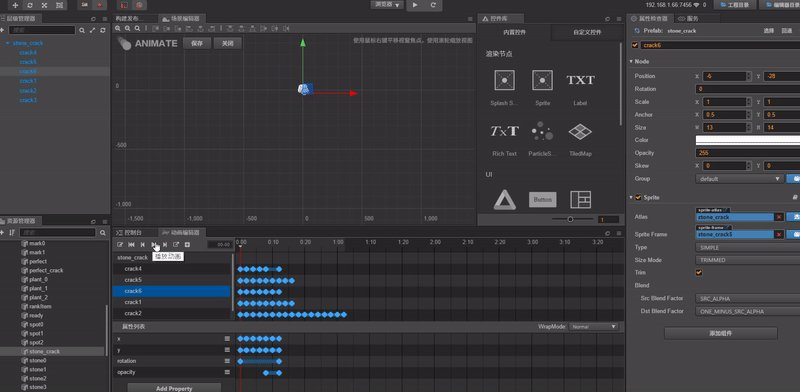
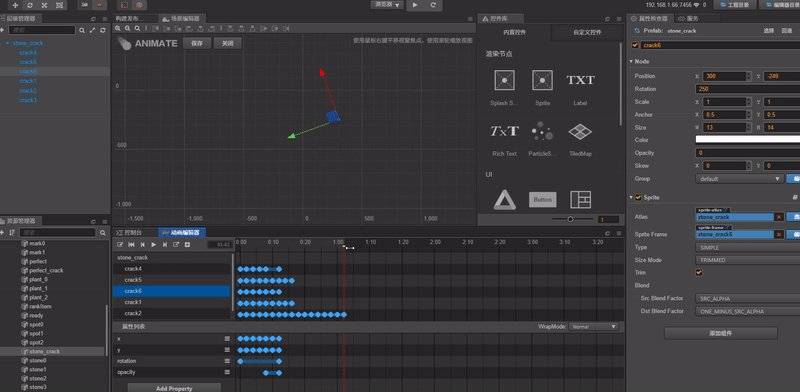
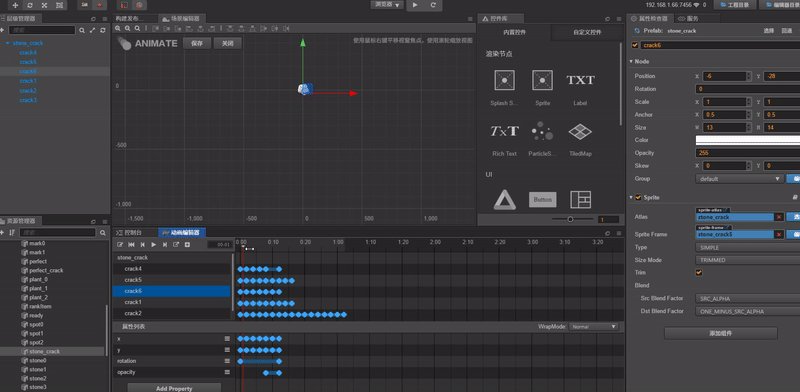
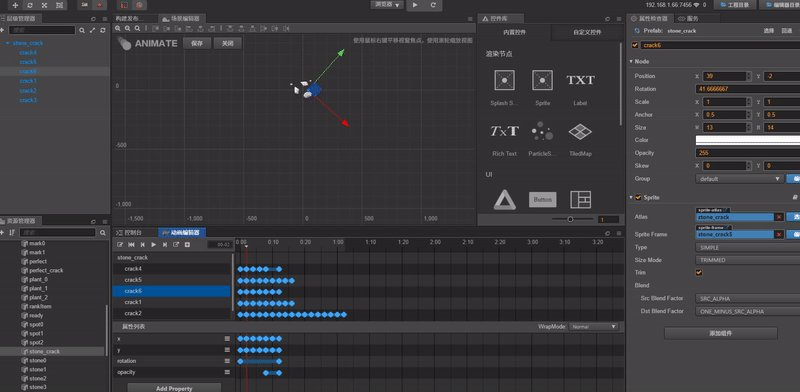
The stone crack animation:
Cocos Creator’s Animation System: https://docs.cocos.com/creator/manual/en/animation/
Use cocos API to play the animation:
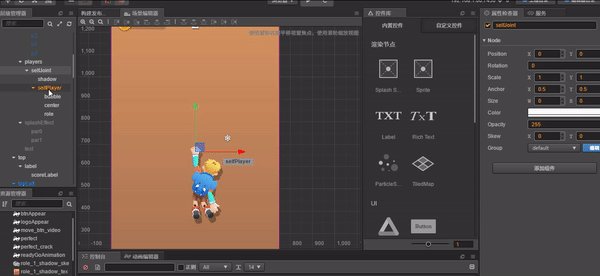
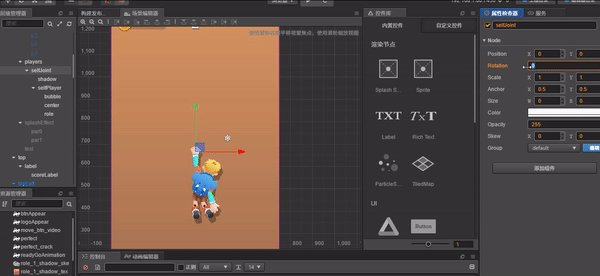
How to implement the player rotates around the hand holding the stone
In player.js there is a line of code:
this.joint = this.node.parent;
// this.node means the node that player.js is attached to. it is the visual node of the player.
// joint is the parent of the visual part of the player.
The joint is an empty node, the position of the joint overlaps with the position of the hand.
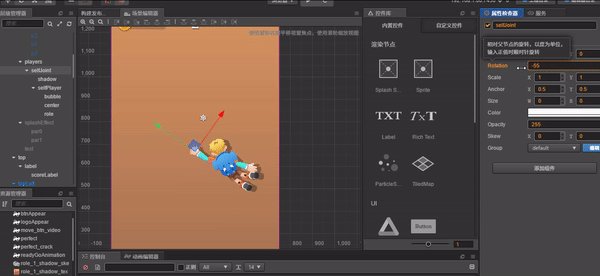
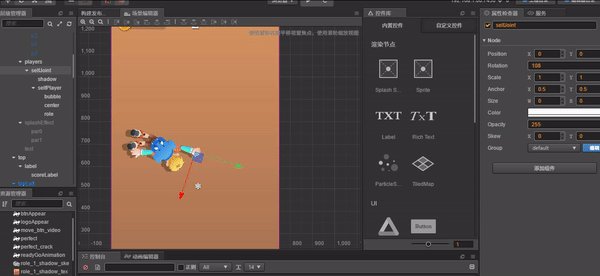
The joint can be understood as an anchor of the player's visuals. By incrementing or decrementing the rotation attribute of the joint, the rotation of the player visual around the anchor is realized, so the player visual will rotate around the hand that holds the stone as shown in the gif below:
How to implement the auto rotation:
In update function:
if (this.holdState === "lhand_rotate") {
this.joint.rotation -= this.rotateSpeed * dt;
} else if (this.holdState === "rhand_rotate") {
this.joint.rotation += this.rotateSpeed * dt;
}
About check if player holds the stone or missed it
Take a look at the tryHoldStone function in player.js
If it is to detect whether the right hand has caught the next stone, first obtain rHandWorldPos which means the right hand’s world position, and compare the world pos of the target stone.
The cocos api that needs to be used: convertToWorldSpace
The parent node of the hand calls convertToWorldSpace (the local coordinates of the hand are relative to the parent node of the hand)
this.armature.display.convertToWorldSpace(localPoint);
About Perfect Hold
getStonePos: function (index) // get stone position by its index
{
return cc.v2(this.levelStones[index].xpos - AppMain.instance.screenHalfWidth,
this.levelStones[index].ypos - AppMain.instance.screenHalfHeight);
},
The returned position needs to be the relative position to the stone's parent node
this.levelStones[index].xpos is the global position of the stone
Generate the stones in the level
this.levelStones in game.js stores all the stones’ information.
Take a look at the levelInit function in Game.js.
The basics of cc.Class in Cocos Creator game engine
Learn cc.Class:
- [English] http://www.cocos2d-x.org/docs/creator/en/scripting/class.html
Learn Attribute:
- [English] http://www.cocos2d-x.org/docs/creator/en/scripting/reference/attributes.html
Learn life-cycle callbacks:
- [English] http://www.cocos2d-x.org/docs/creator/en/scripting/life-cycle-callbacks.html
Cocos Creator’s coordinate system
the (0,0) point in cocos is bottom left corner.
canvas’s position is at center of the screen
Understand the position of stone
The easiest way to understand position is to drag a stone prefab under the parent node of all stones.
As shown in the screenshot, the position is 0,0 which is relative the the parent node’s anchor point.
Move the stone up and right a bit.
and take a look at the stone’s position now:
| Status | Released |
| Platforms | HTML5 |
| Author | Max |
| Genre | Sports |
| Tags | cocos-creator, dunkeykong, Retro |
Download
Click download now to get access to the following files:




Leave a comment
Log in with itch.io to leave a comment.